One of the most popular features in the world of productivity tools is Pomodoro timers as it helps us to manage our work sessions ideally. But many users are still bored with the standard timers and lose motivation after a while. Scrollodoro is a fresh new approach on the ubiquitous Pomodoro timer which partners your task focus with good old-fashioned enjoyment. Try it now Scrollodoro
Update:
now i am back working on it, introduced reverse pomodoro option as well as random periods option. you can also read more here
The current version is intended to run on a desktop screen, with the possibility of adding custom time settings in the future. For now, simply focus on your task while also taking a moment to relax. 🙂
The idea behind this timer is to use different layers at random to create various scenes, inspired by side-scrolling games. This project was heavily inspired by DevDuck, specifically this vlog:
I highly recommend watching his vlogs if you’re interested in game development or programming in general.
If you’d like to contribute your art or have any suggestions, feel free to reach out. This is still a work in progress.
Let’s dive into what Scrollodoro is, how it works, and the technical craftsmanship that brings it to life.
What is Scrollodoro?
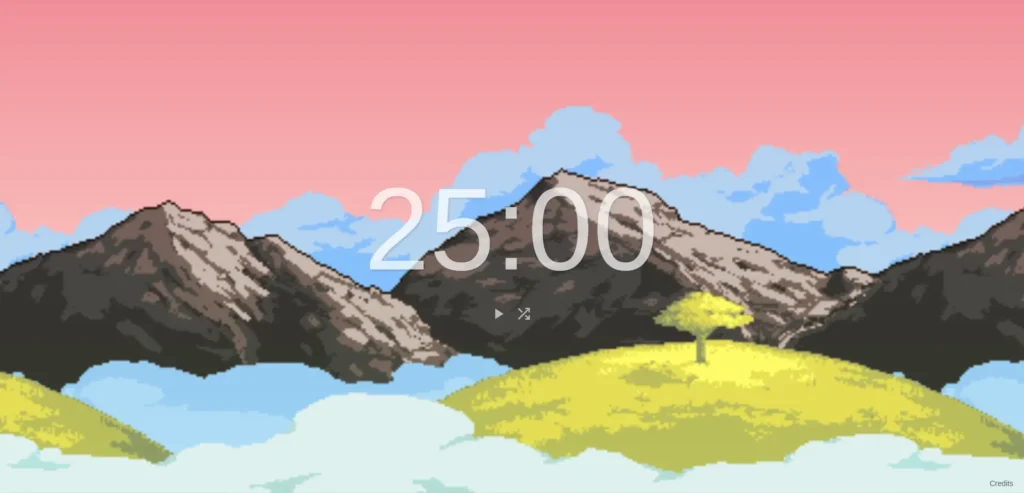
Scrollodoro is a web-based Pomodoro timer that blends time management with an engaging user experience. Unlike traditional timers that simply count down, Scrollodoro features a side-scrolling interface reminiscent of classic video games. As you work through your 25-minute focus sessions, the timer generates a dynamic, animated scene that scrolls horizontally. This unique design aims to make your work sessions feel less like a countdown and more like an interactive experience.
The timer is designed to follow the Pomodoro technique, which consists of 25 minutes of focused work followed by a 5-minute break. After four such sessions, a longer break is suggested. Scrollodoro’s appeal lies in its ability to keep the user visually stimulated, making the transition between work and breaks more fluid and enjoyable.
The Technical Breakdown
Scrollodoro is built using a combination of modern web technologies, ensuring a smooth and responsive user experience. Here’s a look under the hood:
- Frontend Development: The user interface is crafted with HTML, CSS, and JavaScript. The side-scrolling effect is achieved using CSS animations and JavaScript for dynamic content updates. The design is responsive, though currently optimized for desktop screens to fully showcase the scrolling animation, but it still works on mobile.
- Timer Logic: The core Pomodoro functionality is handled by JavaScript. The script manages the timing of work and break sessions, updating the UI to reflect the current state. The timer is precise, ensuring that the visual experience remains in sync with the actual countdown, however in the future, depending on my time, i would like to have a server side logic to keep track of the time.
- Visual Design: The visual elements are minimalistic yet engaging, with a focus on creating a clean, distraction-free environment. The scrolling scenes are randomly generated from art created by various artists mainly for game development and my idea is to mix and match the different layers, keeping each work session fresh and different from the last.
User Experience: The goal was to create a tool that not only serves its purpose but does so in a way that’s enjoyable. The simplicity of the interface ensures that users can easily start a session without any setup, while the scrolling animation adds an element of surprise and delight even though its not perfect yet, but I will keep working on it.
Conclusion
Scrollodoro is a refreshing take on the Pomodoro technique, combining productivity with a touch of creativity. Its side-scrolling design not only helps manage work sessions but also makes the process more enjoyable. Whether you’re a seasoned Pomodoro user or new to the technique, Scrollodoro offers a unique experience that stands out from the crowd. If you’re looking to inject some fun into your workday, give Scrollodoro a try and see how it can transform your approach to productivity.
Give it a try now: Scrollodoro